Appearance
Code Editing
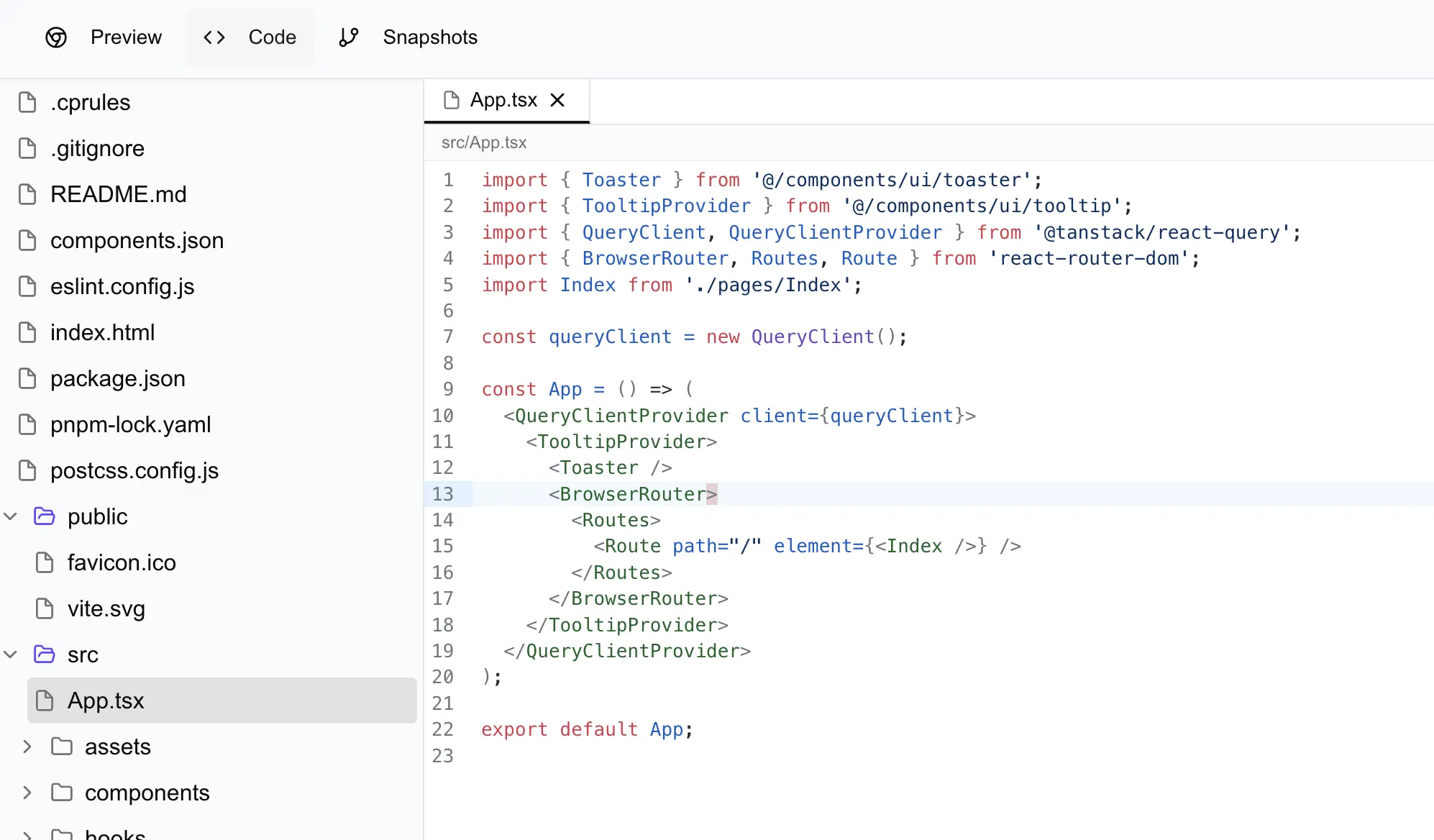
CodePanda includes a built-in code editor that allows you to view and modify your project files directly in the browser. With features like syntax highlighting and file navigation, you can make edits to your code within the CodePanda interface.
Accessing the Code Editor
The code editor is accessible from your project workspace. To start editing:
- Navigate to your project in CodePanda
- Click on the "Code" tab in the workspace
- Use the file explorer on the left to browse your project files

Key Features
File Explorer
The file explorer on the left side of the editor allows you to:
- Browse through your project's directory structure
- Expand/collapse folders to navigate the file hierarchy
- Click on any file to open it in the editor
Tab Management
When you open files, they appear as tabs in the editor:
- Multiple files can be open simultaneously
- Click on tabs to switch between open files
- Close tabs by clicking the "×" icon on each tab
- Unsaved changes are indicated by a blue dot on the tab
Code Editing
The editor supports:
- Syntax highlighting for various programming languages
- View and edit text-based files (code, markdown, etc.)
Saving Changes
To save your changes:
- Individual file: Press
Cmd+S(Mac) orCtrl+S(Windows/Linux) - All open files: Click the "Save All" button or press
Cmd+Opt+S(Mac) orCtrl+Alt+S(Windows/Linux)
A blue dot indicator on a tab shows that the file has unsaved changes.
Keyboard Shortcuts
| Action | Windows/Linux | Mac |
|---|---|---|
| Save current file | Ctrl+S | Cmd+S |
| Save all files | Ctrl+Opt+S | Cmd+Alt+S |
| Close tab | Click × on tab | Click × on tab |